Při návrhu UI se můžete setkat s různými barevnými modely. Pro někoho jsou jejich značení jen zkratky a někdo přesně ví, kdy a jaký barevný model použít, aby byl co nejefektivnější. Naučte se to taky.
Co je barevný model RGB
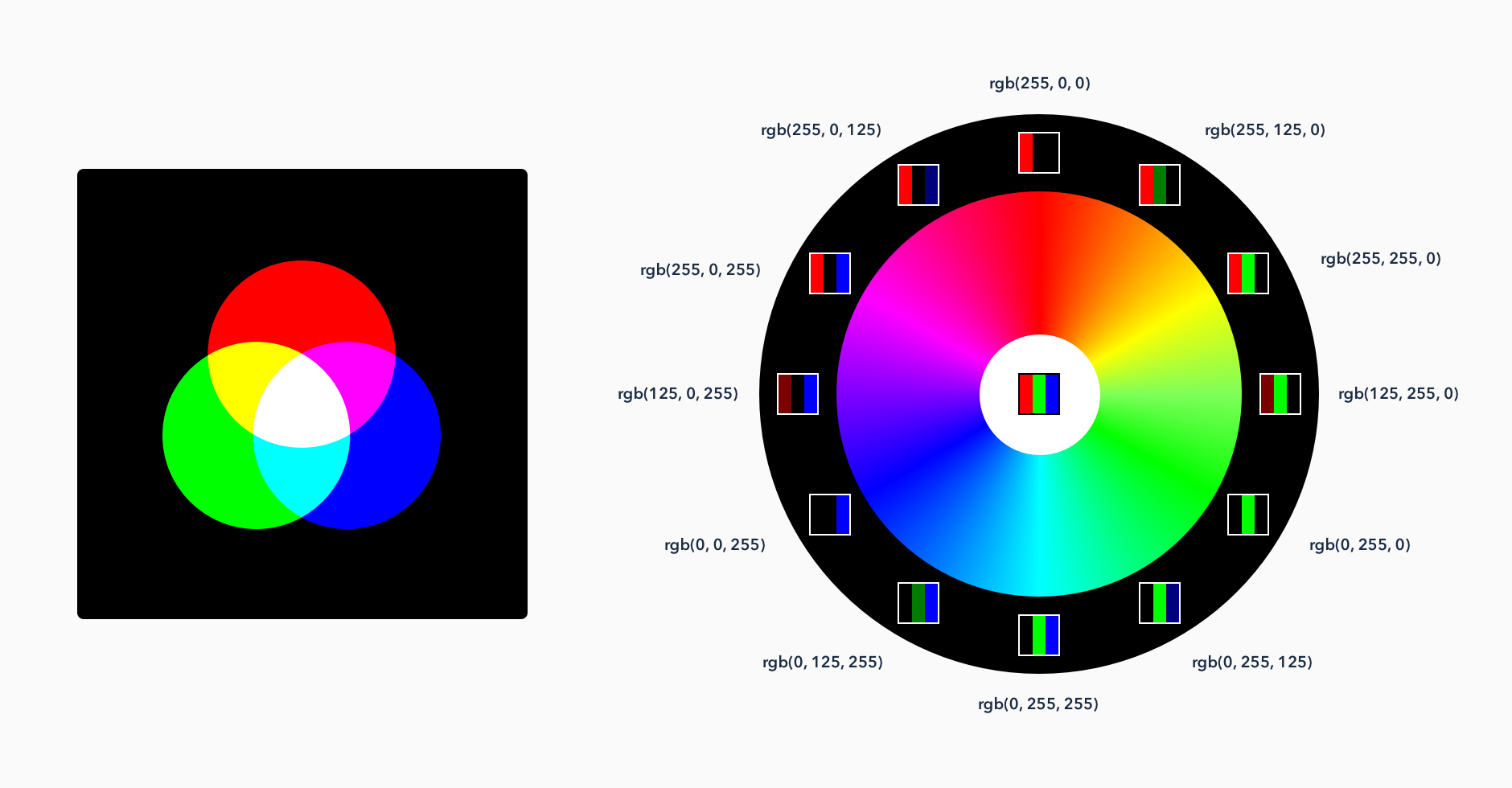
RGB je barevný model neboli způsob vyjádření barvy, který vzniká skládáním červené (red), zelené (green) a modré (blue) složky. Pracuje se se zdrojem světla. Každou barevnou složkou pouštíte různou intenzitu světla. Mícháním červeného, zeleného a modrého světla o různých intenzitách vznikají kombinace barev.

Smícháte-li všechny 3 barevné složky v maximální intenzitě, vznikne bílá barva. Naopak nepustíte-li do barevných složek žádné světlo, výsledná barva bude černá.

Intenzitu barevné složky v počítačových programech vyjadřujeme od 0 do 255. Ze tří složek může vzniknout celkem 16 777 216 kombinací barev (255 x 255 x 255).
Kde se vzalo číslo 255?
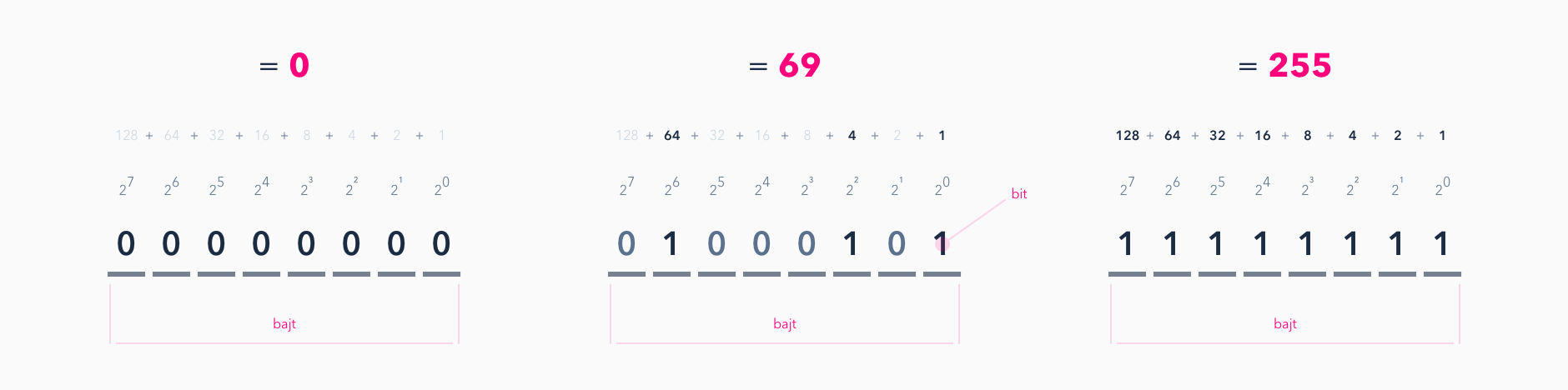
Ve výpočetní technice se pro přenos informací používá nejmenší jednotka bit. Bit může nabývat pouze dvou hodnot. Může nabýt hodnoty 1 nebo 0. Jednička znamená, ano nese informaci, nula znamená opak.
Pro přenos dat se používá paměťová jednotka bajt. Jeden bajt je složen z 8 bitů. Bajtem se rozumí osmiciferné binární číslo (viz dvojková soustava). Jeden bajt je pak schopen reprezentovat právě celé číslo od 0 do 255 (pro větší číslo už by bylo potřeba bajtů více).

Hexadecimální kód
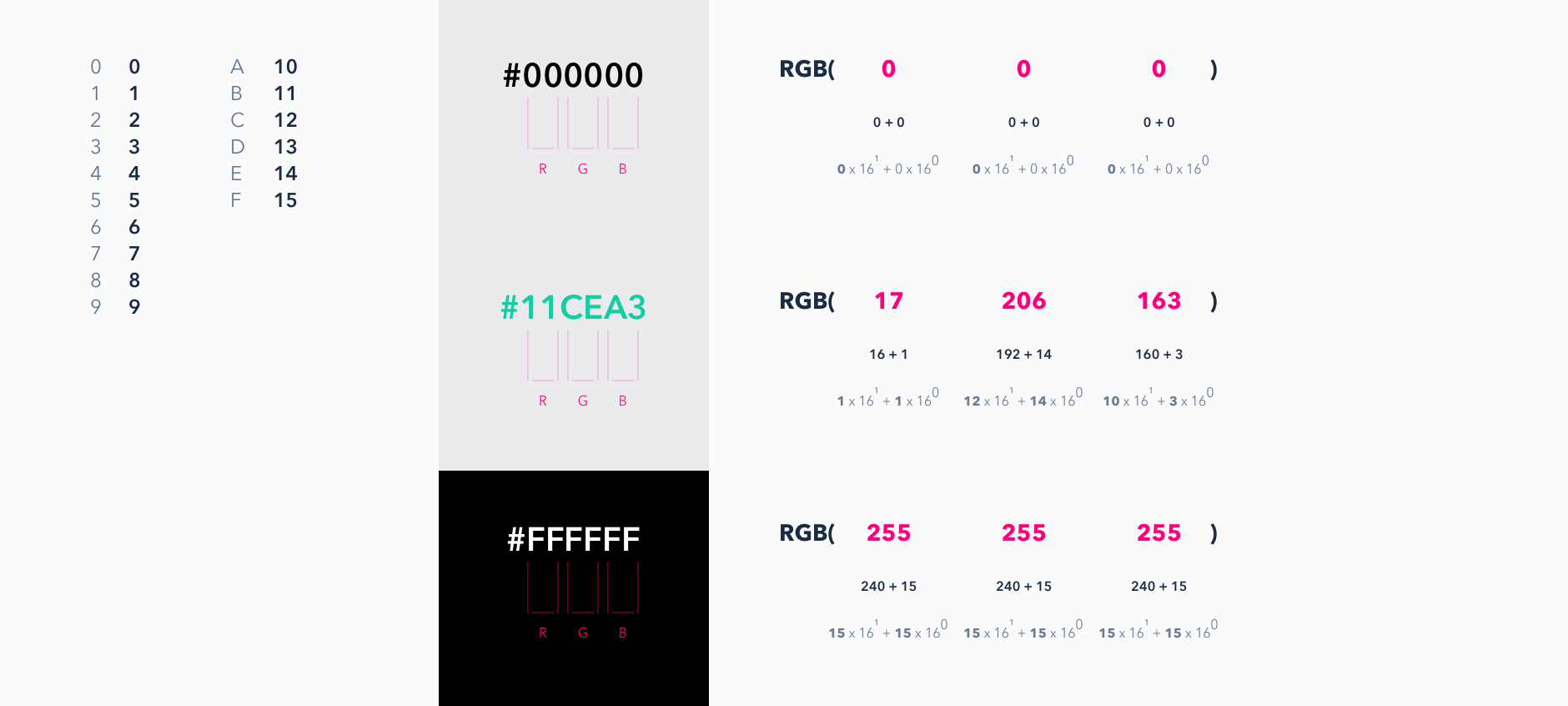
Všichni určitě používáte i hexadecimální zápis barvy. Nejde o nic víc než o stejné vyjádření tří barevných složek RGB modelu avšak v šestnáctkové soustavě. Zápis obsahuje dva znaky hexadecimální soustavy pro každou barevnou složku.

Pokud stále při návrhu UI využíváte RGB model, pravděpodobně ten správný odstín barvy vybíráte na barevném spektru myší. Nebo máte barvy předem definované (od jiného autora, z generátoru apod.). Nebo barvy vybíráte střelbou od pasu? Proč byste nemohli barvy míchat systematicky přesně tak, jak potřebujete?
Místo RGB vyzkoušejte HSL model
Co je barevný model HSL a v čem je jiný? Barevný model HSL je to stejné jako RGB model, pouze je jinak vyjádřen. Stále se pracuje s mícháním červené, zelené a modré složky. Pouze ovlivňujete jiné parametry, které pak samy tyto barevné složky vhodně nastaví.
Proč barevný model HSL zmiňuji? Je mnohem lidštější a intuitivnější. Lidi nedokážou pracovat s modelem RGB tak efektivně. Ano, počítače to umí. Pro vás byl vymyšlen barevný model HSL, který umožňuje snažší míchání barev.
Barevný model HSL pod lupou
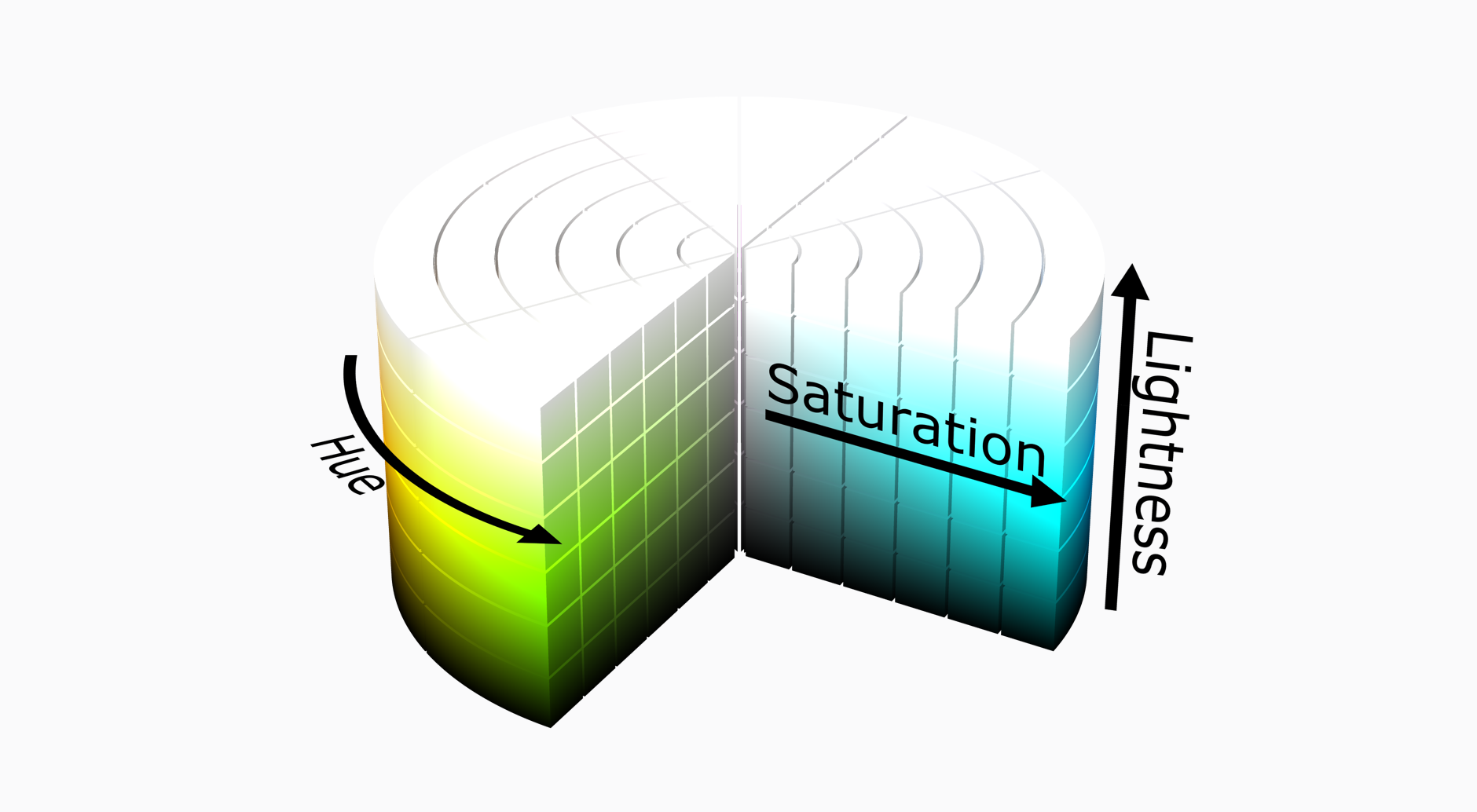
Barevný model HSL (Hue, Saturation, Lightness) je jednoduchý na pochopení. V HSL modelu nepracujete přímo s barevnými složkami červené, zelené a modré, ale měníte pouze tři parametry:
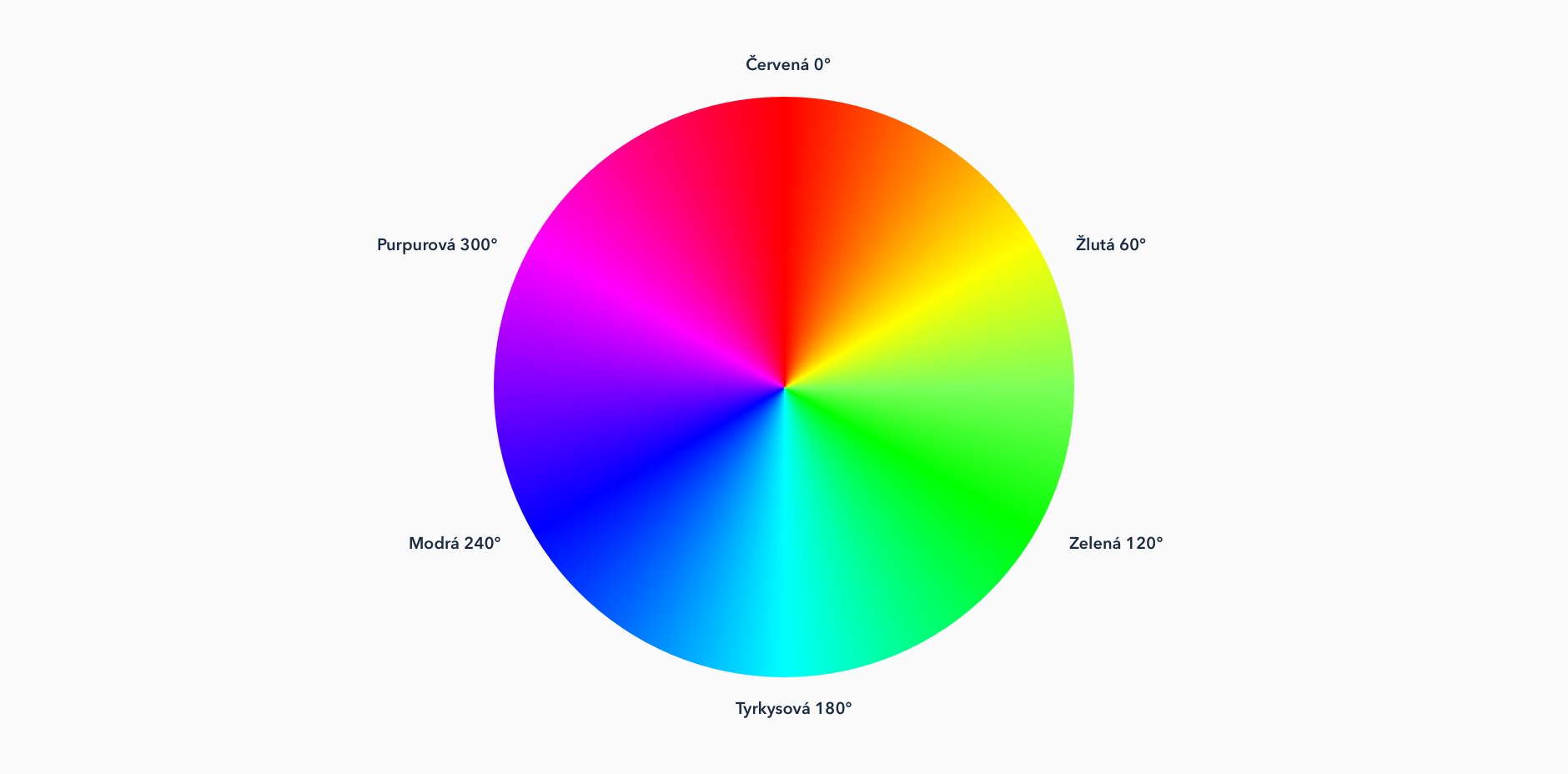
Barevný tón (hue)
Barevný tón je jednoduše základní odstín (např. červená, oranžová, žlutá, zelená, tyrkysová, modrá, purpurová, …). Odstín vybíráte otáčením kola, které obsahuje všechny tóny. Nastavujete tedy hodnotu od 0 do 360 (0°-360°).

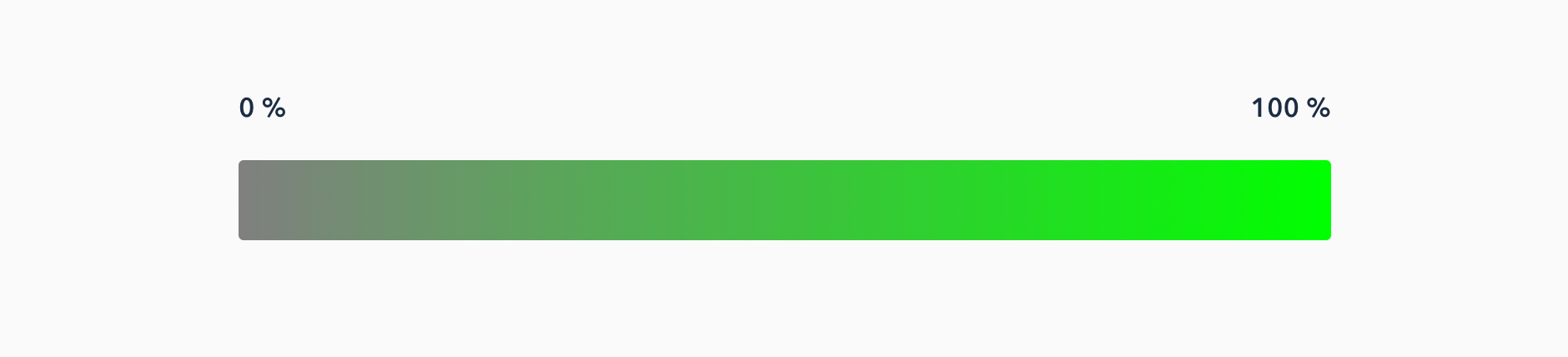
Sytost (saturation)
Sytost udává množství zastoupení barvy. Jak moc je barva sytá (živá) nebo vybledlá. Jak moc obsahuje podíl šedé složky. Čím nižší sytost, tím šedší barva. Sytost nastavujete v procentech od 0 % do 100 %.
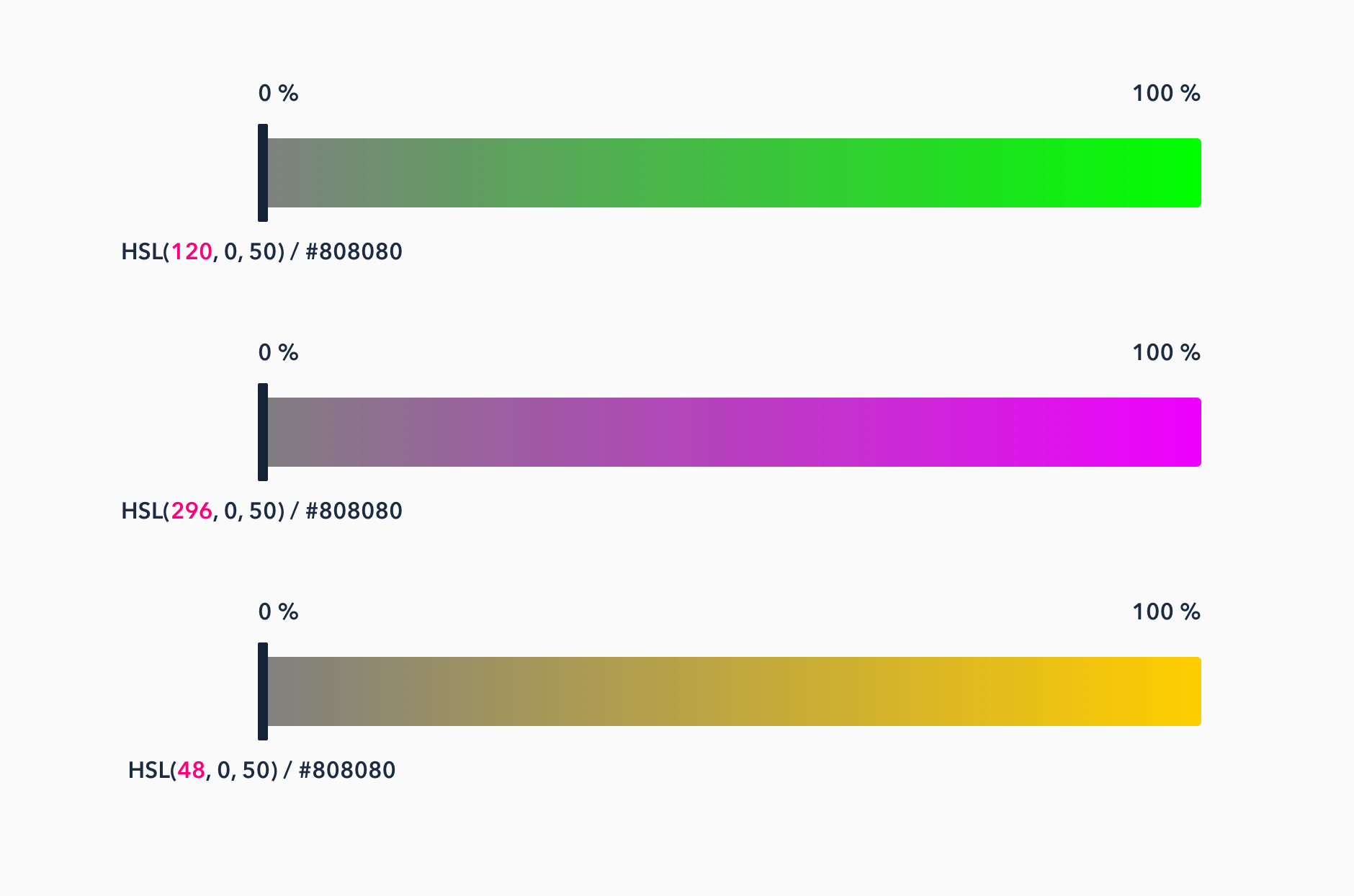
Při nulové sytosti získáte čistý odstín šedé barvy.

Poznámka: Pokud při nulové sytosti změníte barevný tón (odstín), výslednou barvu to neolivní. Půjde stále o stejnou šedou.

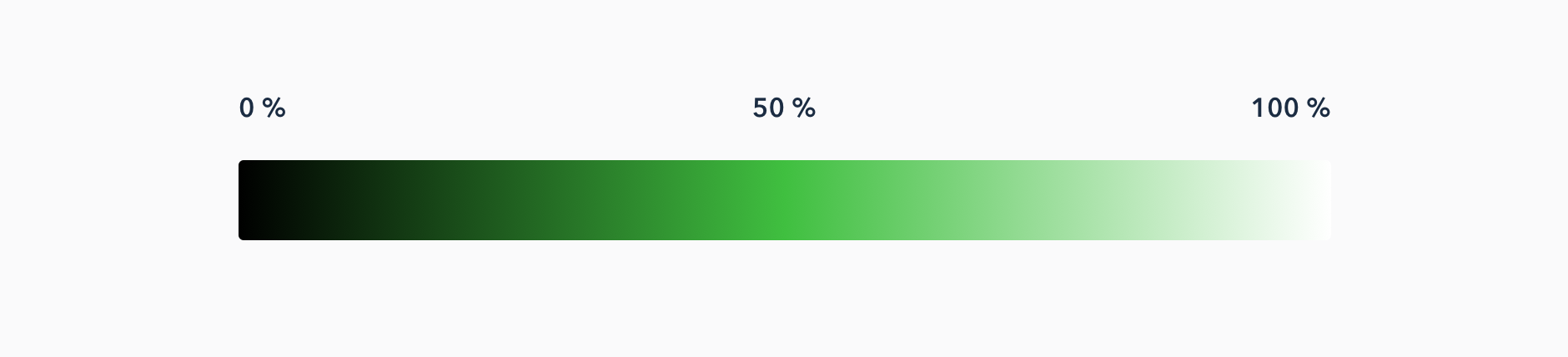
Světlost (lightness)
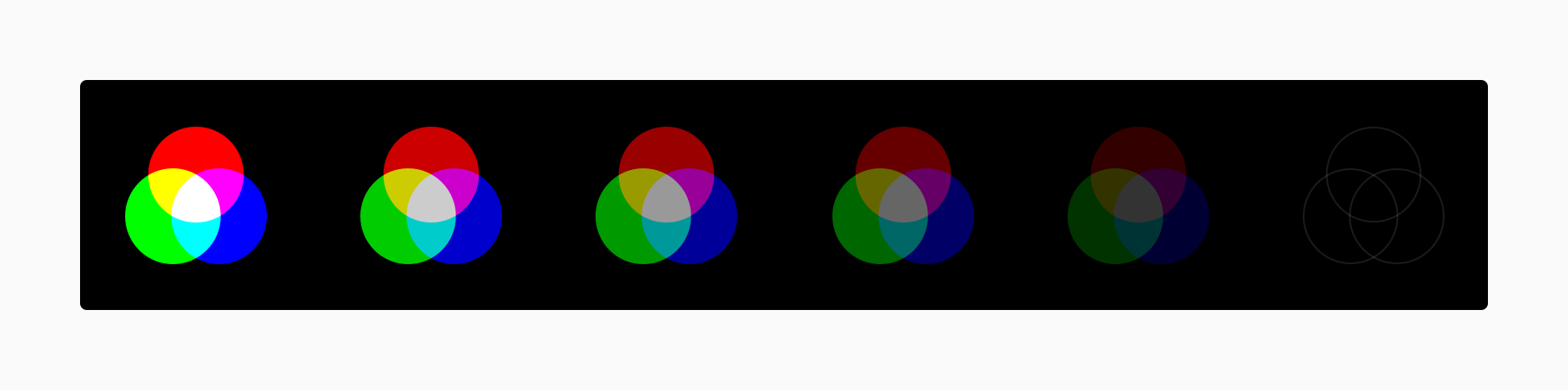
Nastavením světlosti barvy říkáte, jak moc bude barva světlá nebo tmavá. Světlostí nastavujete podíl černé a bílé složky ve výsledné barvě. Čím nižší světlost nastavíte, tím získáte tmavší barvu. Čím vyšší světlost nastavíte, tím získáte světlejší barvu. Světlost nastavujete také v procentech od 0 % do 100 %.

Pokud nastavíte světlost na nulu, získáte černou barvu. Pokud nastavíte světlost na 100 %, získáte barvu bílou.
Někdy je matoucí rozdíl mezi sytostí (saturation) a světlostí (lightness). Podívejte se na obrázek pro lepší pochopení.

Cvičení pro pochopení rozdílu práce v RGB vs. HSL modelu
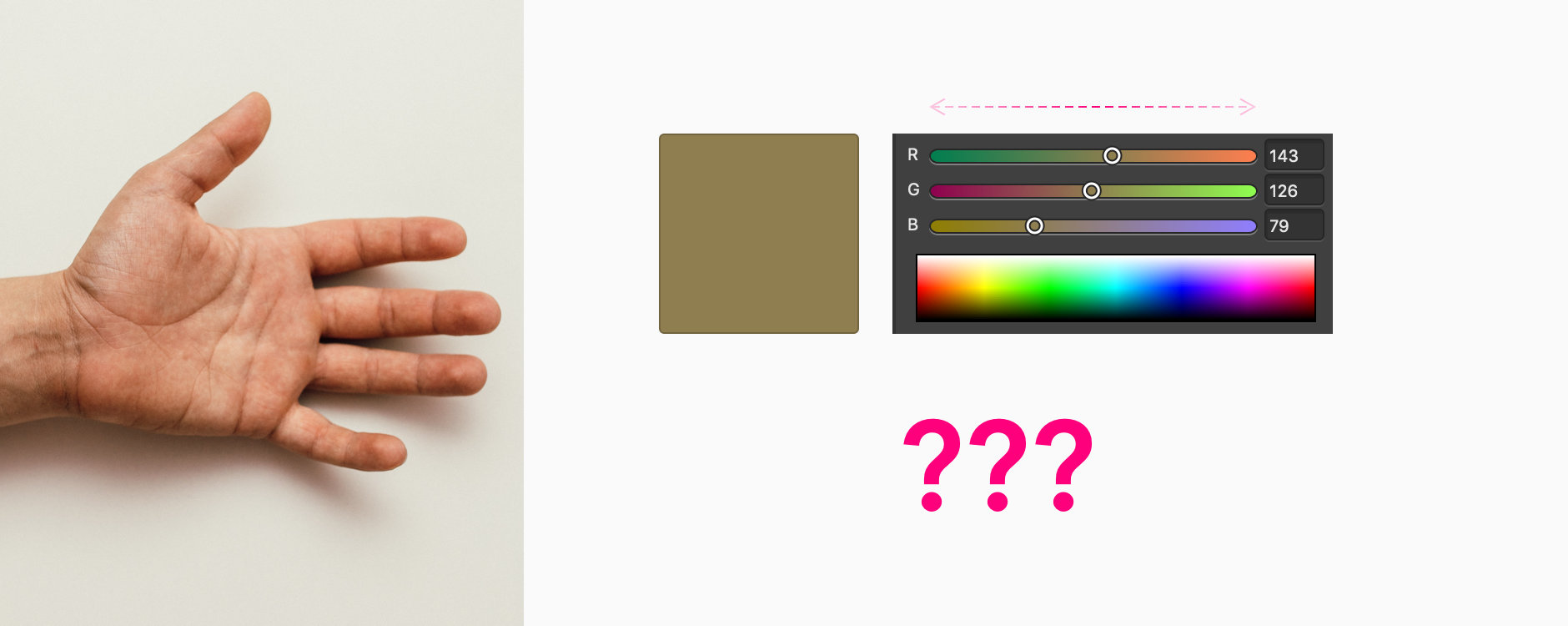
Představte si situaci, kdy máte za úkol namíchat barvu své kůže. Bežte do grafického editoru a vyzkoušejte si to v RGB i v HSL barevném modelu.
1. Cvičení v modelu RGB
Nejprve použijte model RGB. Vsadím se, že budete nějakou dobu posouvat mezi třemi barevnými složkami tam a zpět a budete se snažit co nejvíce přiblížit barvě vaší pokožky, dokud to plus mínus netrefíte.
Výborně. Barvu jste si po těžké dřině namíchali. Teď si představte, že jste se vrátili po týdenní dovolené od moře, kde jste se celé dny jen a jen opalovali.
Vezměte barvu, kterou jste si pracně namíchali a opět si v RGB modelu zkuste barvu pokožky přemíchat tak, aby odpovídala vašemu opálení. Jde to jednoduše? Nebo opět postupujete metodou pokus omyl a měníte jednotlivé RGB složky jak zběsilí?

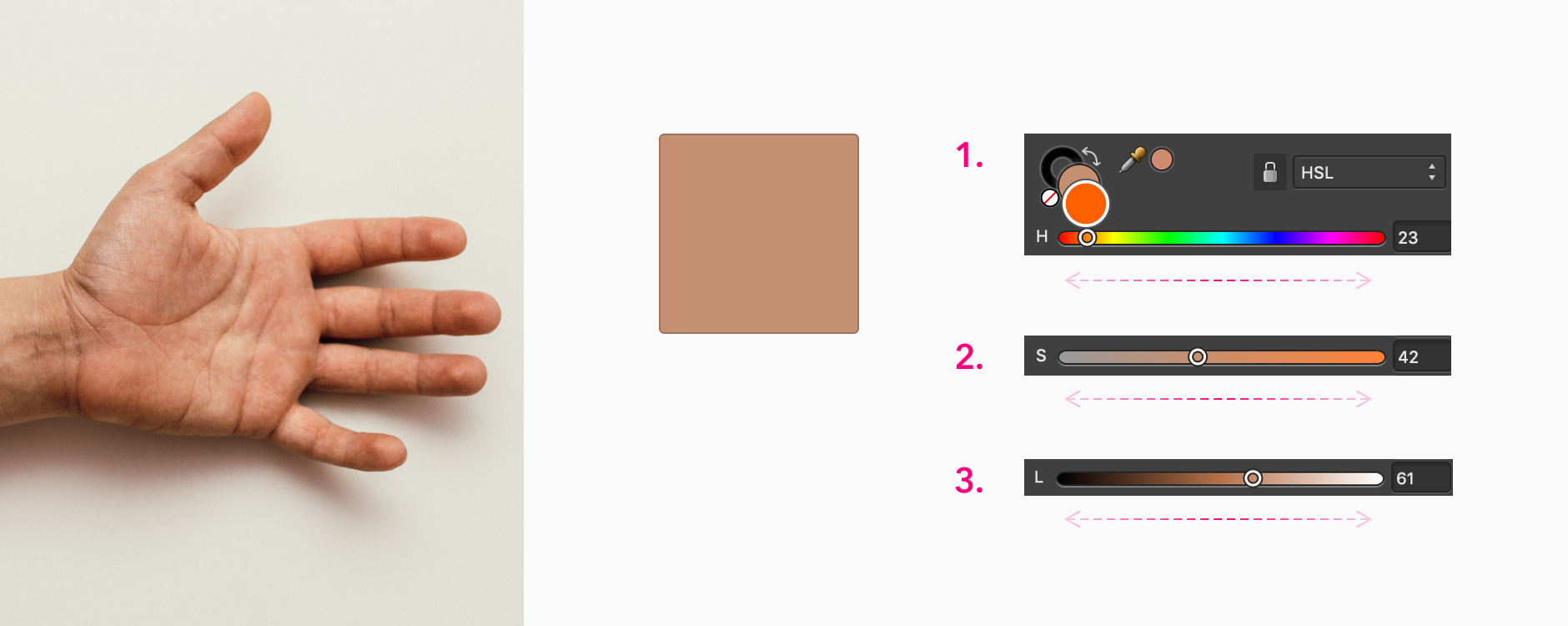
2. Cvičení v modelu HSL
Teď si to stejné cvičení zkuste znovu v HSL modelu. Zkuste namíchat barvu své kůže před opalováním. Proces bude znatelně rychlejší.
HSL model je skvělý v tom, že během chvilky trefíte tu správnou barvu, kterou potřebujete. Vyberete vhodný barevný tón, upravíte sytost a zakončíte nastavením světlosti. To je o dost jednodušší, že?
Opět jste se vrátili po týdnu od moře. Upravte v HSL modelu barvu tak, aby odpovídala vašemu opálení. Když na to dojde, klidně vám bude stačit upravit pouze jeden parametr světlosti a je hotovo!

Tady si můžete vyzkoušet nastavovat barvy a sledovat změny mezi hodnotami barevných modelů.
Proč tedy lidé pracují s barevným modelem RGB?
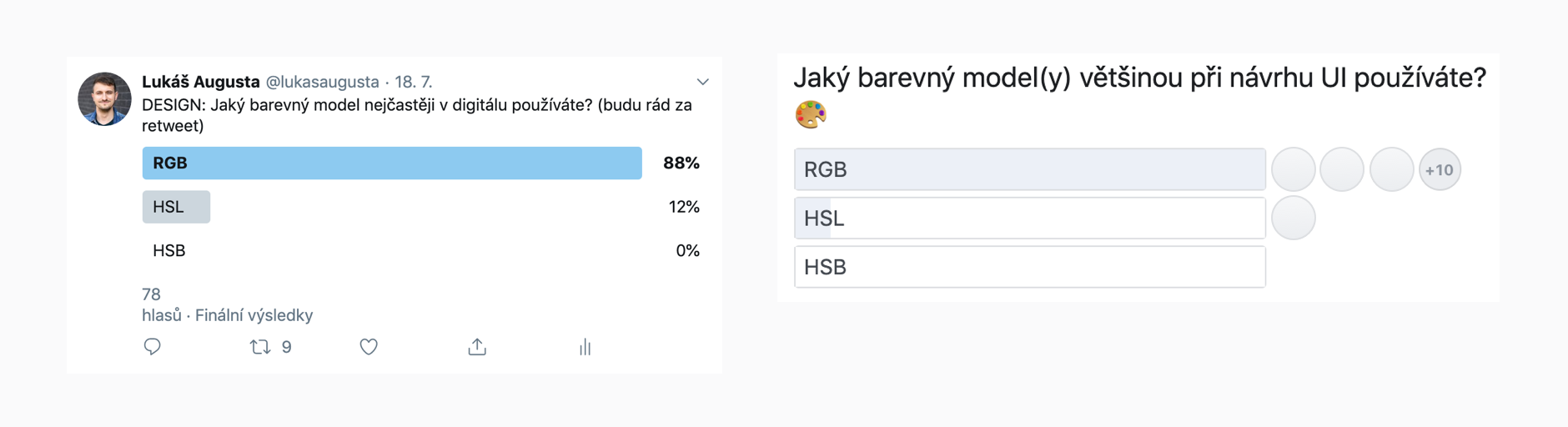
Dělal jsem anketu. Drtivá většina grafiků nebo UI/UX designérů pracuje s barevným modelem RGB. Proč? Možná jim HSL nikdo neukázal. Možná proto, že RGB je výchozí barevný model asi v každém grafickém editoru, a proto u něj zůstávají. A možná proto, že si barvy sami nemíchají a nechávají to na generátorech nebo barvy přebírají. Možná taky jen naslepo barvy vybírají myší na barevném spektru. Nevím. Tak jako tak všechny přístupy jsou v pořádku.
Pokud nepotřebujete míchat barvy na míru a stačí vám to „od oka“, nemusíte se HSL modelem trápit. Přesto si práci s tímto modelem vyzkoušejte a objevte jeho výhody. Ulehčete si práci a získejte kontrolu nad barvami. Barevný model HSL je váš přítel.

Ukázkové situace použití modelu HSL
Návrh barevné palety
V článku o ulehčování návrhu UI jsem se zmínil o tvorbě barevné palety. To je případ, kdy si můžete krásně práci s HSL modelem vyzkoušet.
1. Volba barevného tónu
Zvolte si odstín barvy (např. žlutá).

2. Tvorba dalších odstínů pomocí parametru světlosti
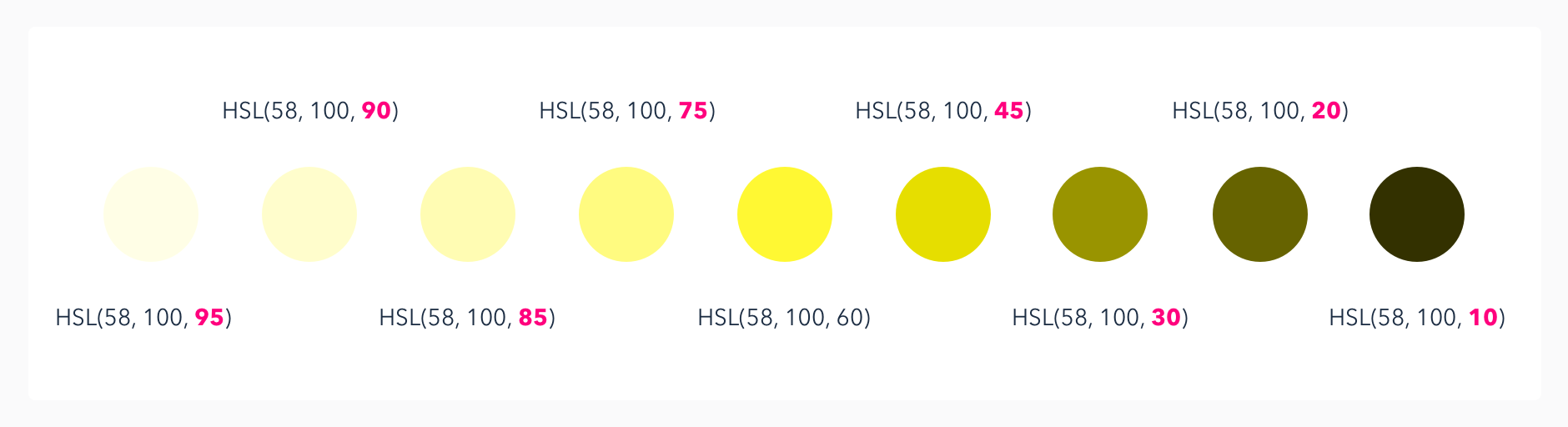
Od tohoto odstínu se pomocí parametru světlosti pokuste vytvořit 4 tmavší odstíny (až skoro do černé) a 4 světlejší odstíny (až skoro k bílé), tak aby vám vzniklo vedle sebe 9 odstínu od nejsvětlejšího po nejtmavší. Udělejte to pouze změnou parametru světlosti.

3. Úprava sytosti barev
Někdy vám bude takový výsledek stačit, někdy ne. Záleží na konkrétních situacích a potřebách. Někdy je potřeba upravit sytost barev. Kdy?
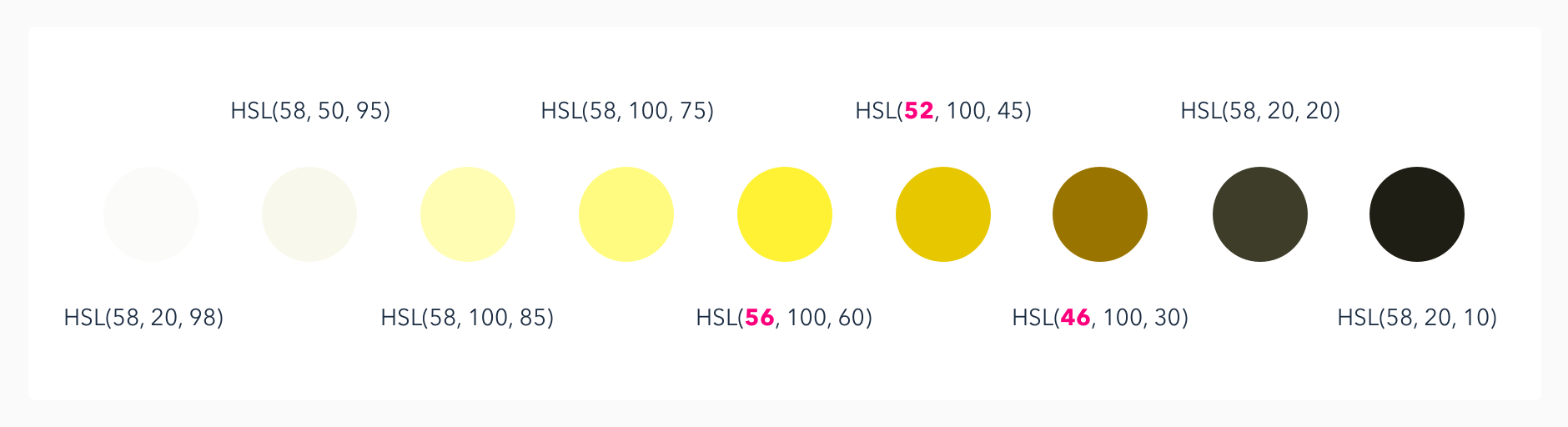
Světlé odstíny chcete například použít pro pozadí a chcete, aby v nich barva nebyla tak zřejmá. Chcete, aby odstín připomínal spíše šedou s nádechem žluté. Jak to uděláte? Snížíte sytost odstínu.
Nejtmavší odstíny zase budete chtít použít pro barvu písma, které nechcete příliš žluté. Chcete, aby se barvy písma blížily barvám neutrálním. Proto u nich sytost také snížíte.
Pokud je potřeba, upravte ještě světlost barev tak, abyste zachovali postupné ztmavování řady barev (ubíráním sytosti se totiž barvy „na oko“ vytrácí a je potřeba jim vrátit jejich kontrast).

4. Doladění kontrastu barev
Když se podíváte na paletu, některé odstíny barev žluté nejsou příliš vidět a nevynikají. Nejsou tak jasné, jak bychom chtěli. Pokud je potřeba, můžete zvýšit jejich kontrast úpravou tónu barvy (o tom podrobněji někdy příště).
Zkuste některým odstínům žluté barvy posunout tón (hue) spíše k červené barvě, která je obecně výraznější než barva žlutá. Zvýšíte tím kontrast a barva bude zřetelnější.

Úprava barvy písma na barevném pozadí
Pokud nastavujete barvu textu na barevném pozadí, mohou se vám v HSL modelu provádět změny lépe než je naslepo vybírat ze spektra barev. V HSL modelu můžete jednotlivé složky sytosti a světelnosti upravovat po jednotkách.
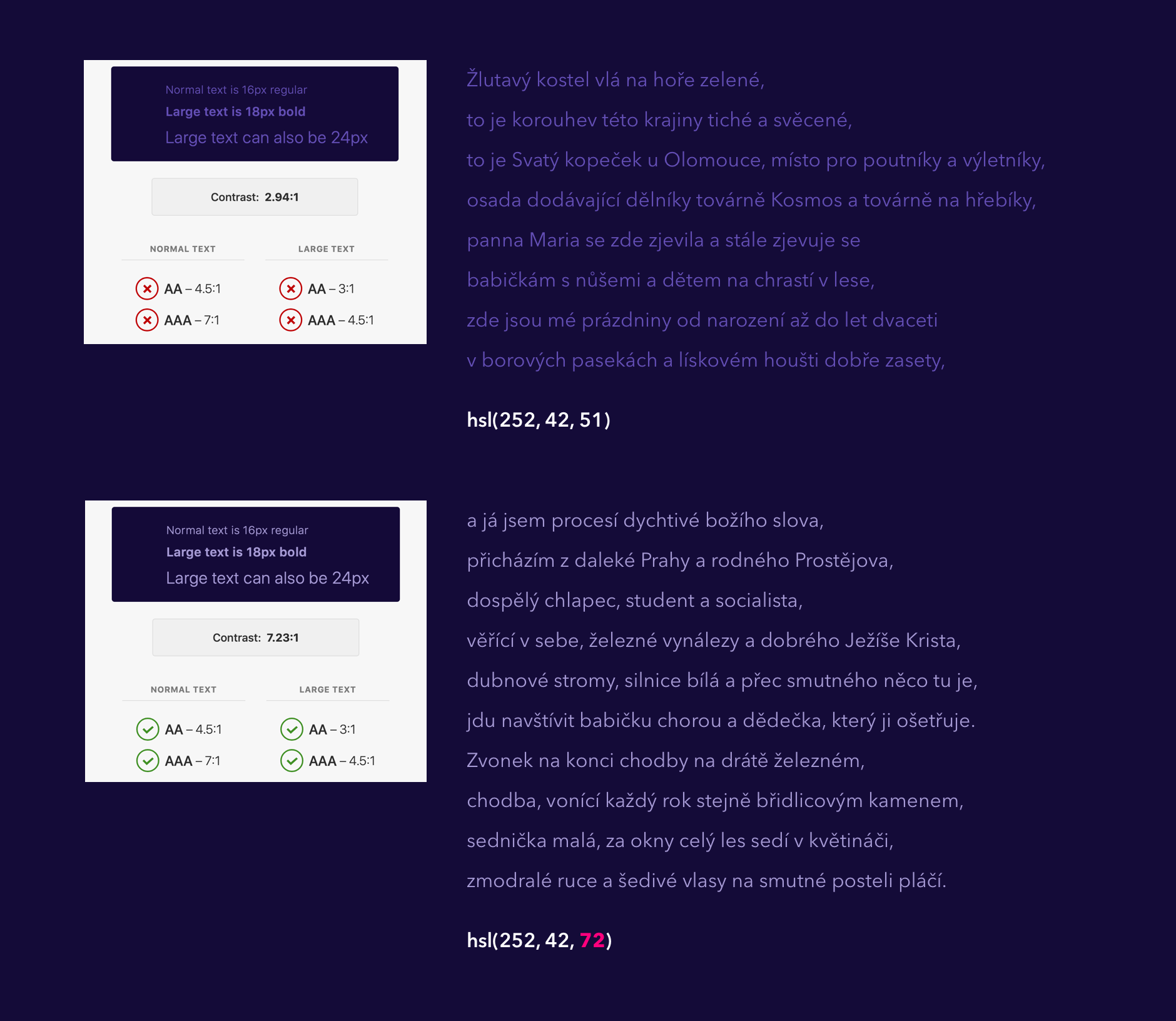
Vždy byste měli byste řešit přístupnost návrhu UI. Text na barevném pozadí by měl být dostatečně kontrastní, aby byl čitelný pro každého. Na to existují standardy.
Někdy je podle vás na oko text dostatečně čitelný, ale přesto tyto kontrastní standardy nesplňuje. Je dobré zkoušet upravovat po jednotkách barevné parametry HSL modelu, dokud těchto standardů nedosáhnete. Vizuálně změnu zas tak na první pohled nepoznáte, ale standardy budou splněny.

Úprava drobných prvků v UI
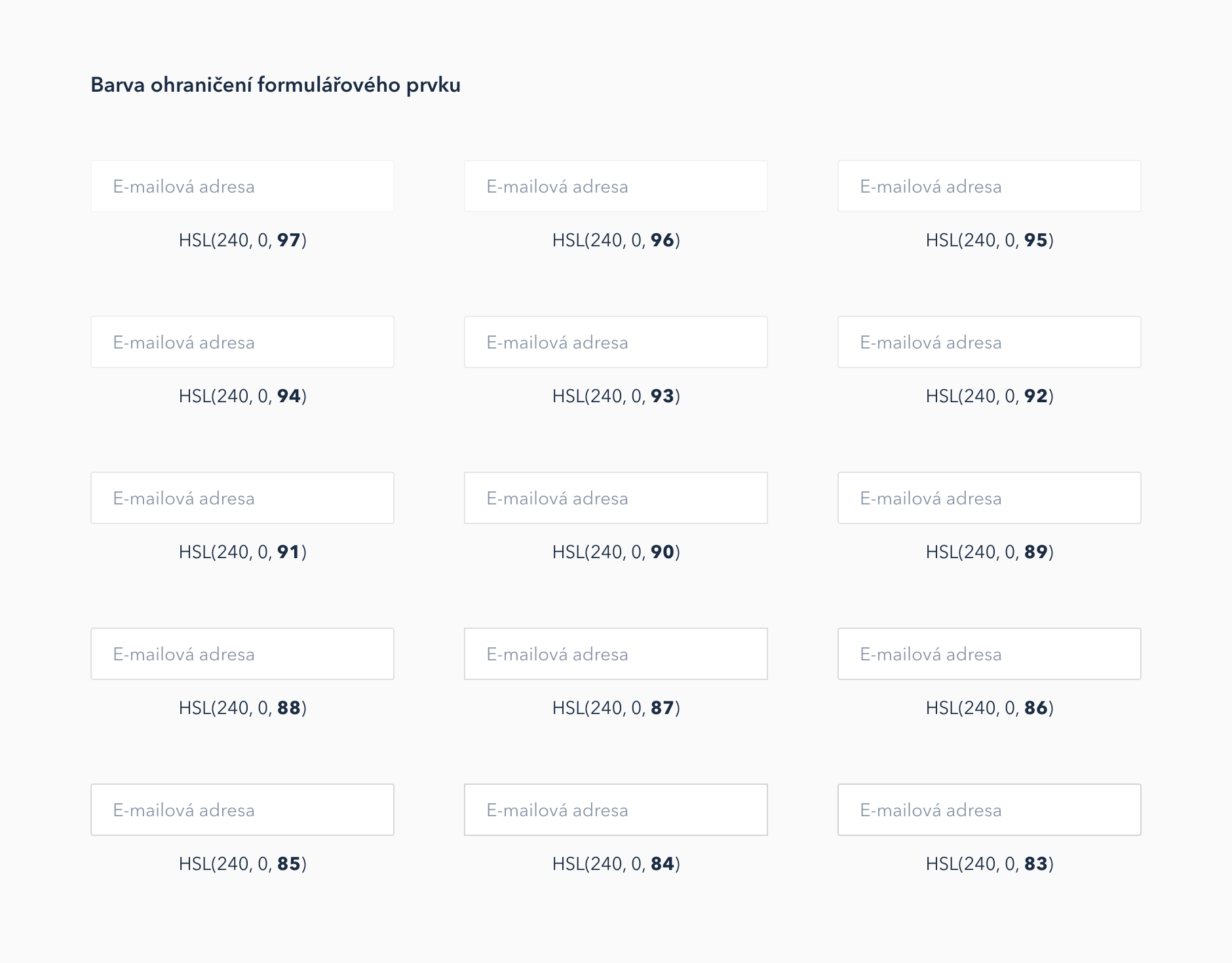
Situací, kdy je výhodnější HSL model použít je nespočet. Hodí se například pro úpravu barev malých nebo tenkých prvků, jako jsou linky, rámečky prvků, kartové komponenty, apod., kde potřebujete udělat změny po menších krocích.

Barevný model HSB
Ještě se můžete setkat s modelem HSB (Hue, Saturation, Brightness). Někdy se také nazývá HSV (Hue, Saturation, Value). Je podobný modelu HSL pouze s jedním rozdílem. Nenastavujete parametr světlosti, ale nastavujete parametr jasnosti (brightness/value). Tedy jak jsou barvy jasné. Rozdíl mezi jasem a světlostí se nejlépe pochopí z obrázků.

Nevýhodou modelu HSB je to, že úpravou parametru jasnosti ovlivníte pouze to, jak bude barva jasná. Změnou tohoto jednoho parametru nejste schopni získat celou škálu světlých a tmavých tónu. Abyste získali všechny požadované odstíny, musíte souběžně upravovat i parametr sytosti. To je nevýhoda.
U modelu HSL získáte světlé i tmavé barvy jednoduše pouze změnou parametru světlosti. U HSB modelu pro stejné světlé tóny musíte změnit i sytost.

Který z uvedených modelů je nejlepší?
Na tom, který barevný model používáte nezáleží. Výběr modelu vaši práci neovlivní a je na vás, na který jste zvyklí. Mým cílem bylo demonstrovat, proč se dle mého názoru pro návrh UI hodí právě barevný model HSL a designéři i vývojáři ho při své práci ocení.
Barevný model HSL je totiž nejintuitivnější možnost, díky které můžete rychle, systematicky a velmi přesně míchat požadované barvy, měnit jejich odstíny po velmi malých krocích a měnit přesně ten parametr barvy, který potřebujete.
