To, jakých věcí si uživatel všimne v UI jako první, hraje zásadní roli. Uživatel nejprve obsah skenuje, a proto musíte zaručit, že se zaměří přesně na ta místa, na která potřebujete.
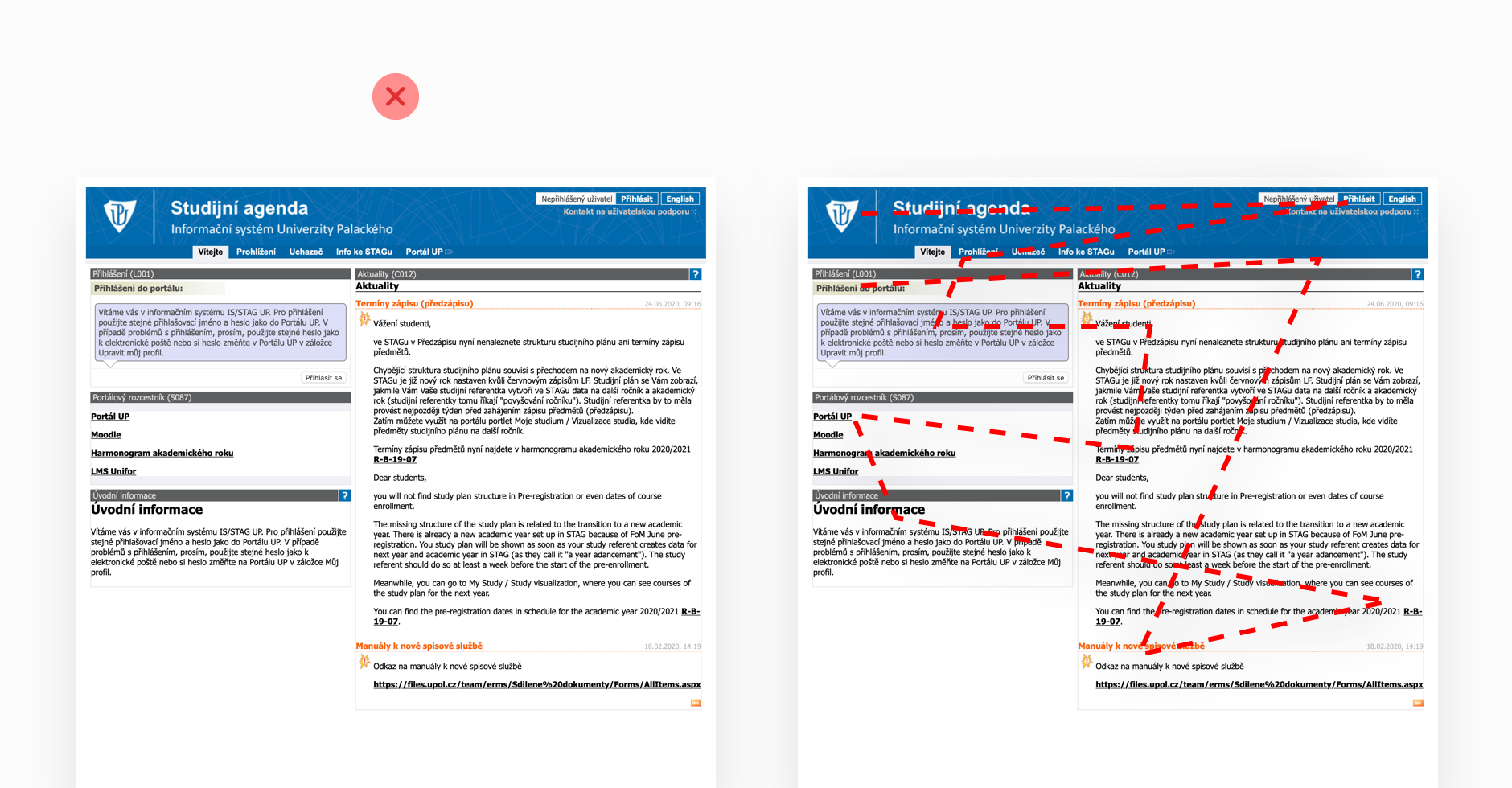
Určitě jste se někdy setkali se dvěma typy uživatelských rozhraní. Jedno rozhraní na vás působilo zahlceně. Bylo narvané obsahem a když jste si ho zobrazili, na první pohled jste si prohlédli všechno, ale zároveň nic. Moc jste se toho nedozvěděli, protože rozhraní obsahovalo velké množství informací, které měly stejnou vizuální váhu. Celé splynulo dohromady.

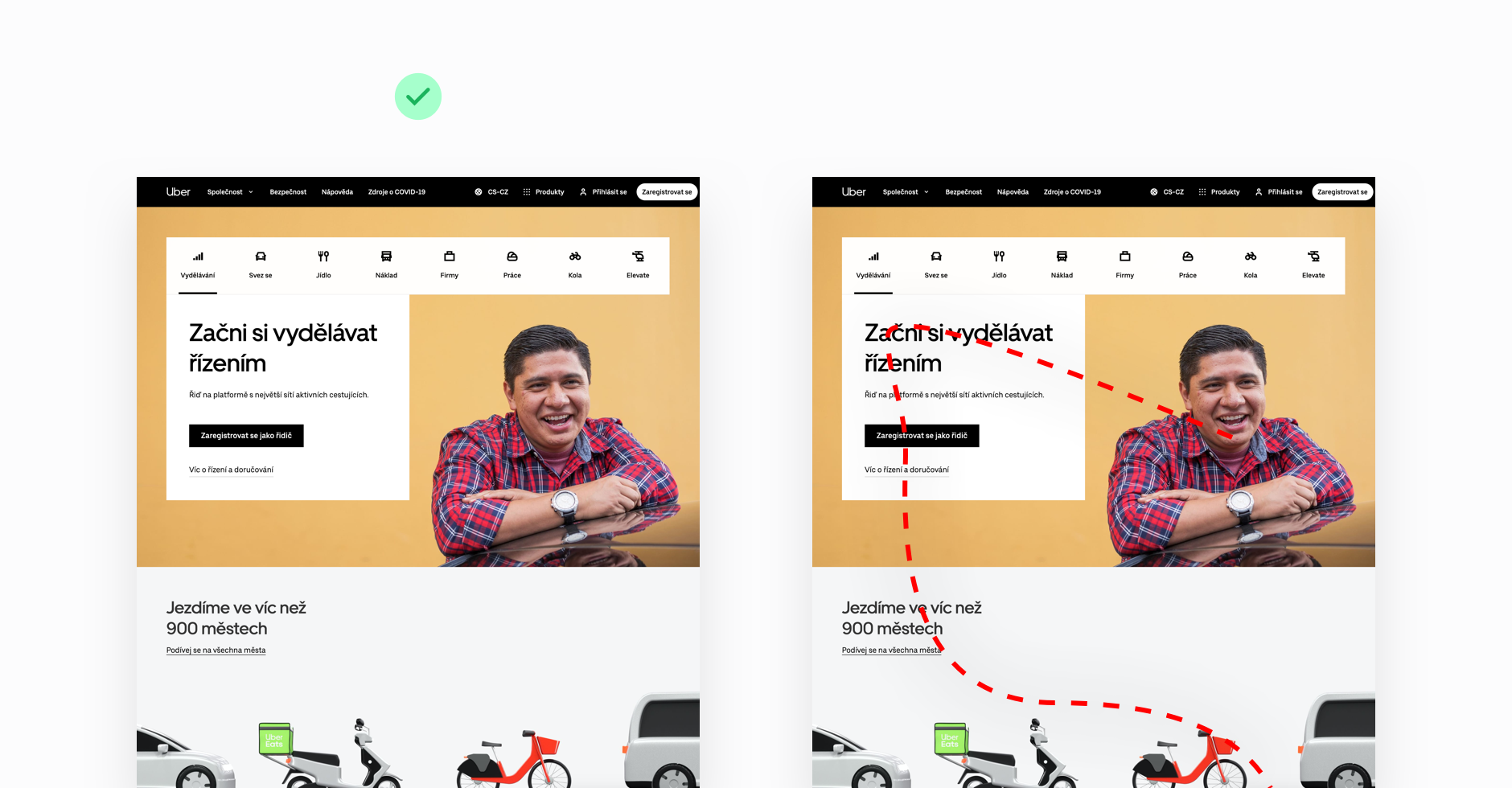
Druhý správný typ rozhraní vás „vtáhne do děje“. Chytne vás za ruku a vede vás od místa na místo přesně tak, jak to šikovný designér navrhnul. Tak trochu vás i manipuluje. To je jeho cílem. Dovolí vám obsah očima letmo skenovat. Nechá vás zachytit klíčové informace a prvky a snaží se ve vás vzbudit zájem. A to je přesně to, co jako v roli designéra potřebujete zaručit.

Uživatelé v dnešním přehlceném světe nemají čas procházet veškerý obsah a hledat informace, které potřebují. Chtějí rychle najít to, co hledají.
Snažte se o vytvoření hierarchie informací a prvků
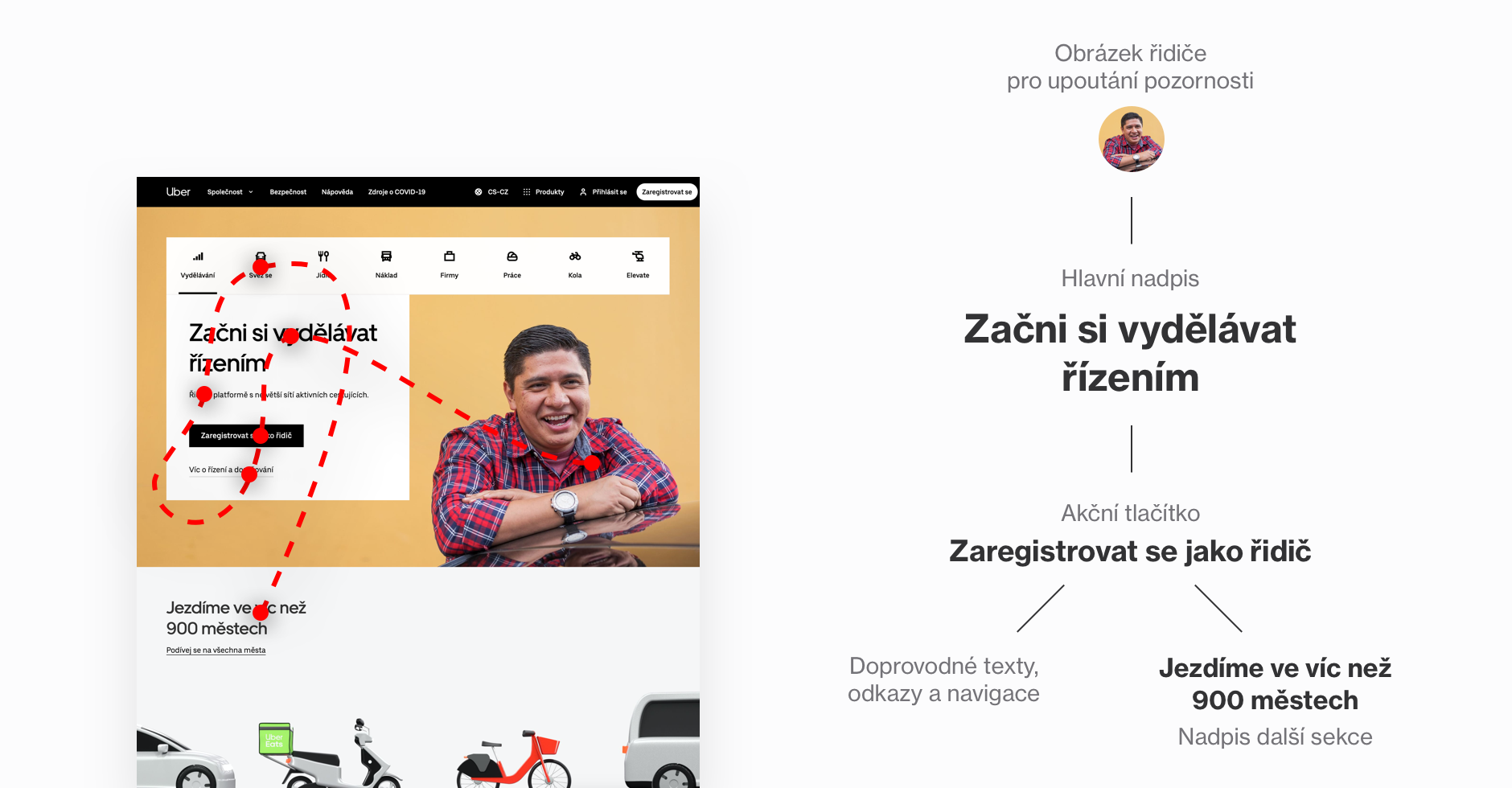
Co je to hierarchie informací a prvků? Je to jakési určení priorit informací. Některé informace jsou nejdůležitější a potřebujete, aby si je uživatel prohlédnul jako první. Některé jsou naopak o něco méně důležité. Ty si prohlédne až ve druhé řadě v případě, že jste ho zaujmuli. Představte si to jako jakýsi strom důležitostí informací.

Jak udělat prvky důležitější?
Abyste požadované prvky zvýraznili a dostali je na vrchol důležitosti, musíte je vizuálně vyčlenit od těch méně důležitých. K tomu můžete použít základní postupy. Zvolte jeden postup nebo jejich kombinaci a odlište důležité prvky od ostatních.
Jaké jsou postupy, když chcete zdůraznit jejich důležitost?
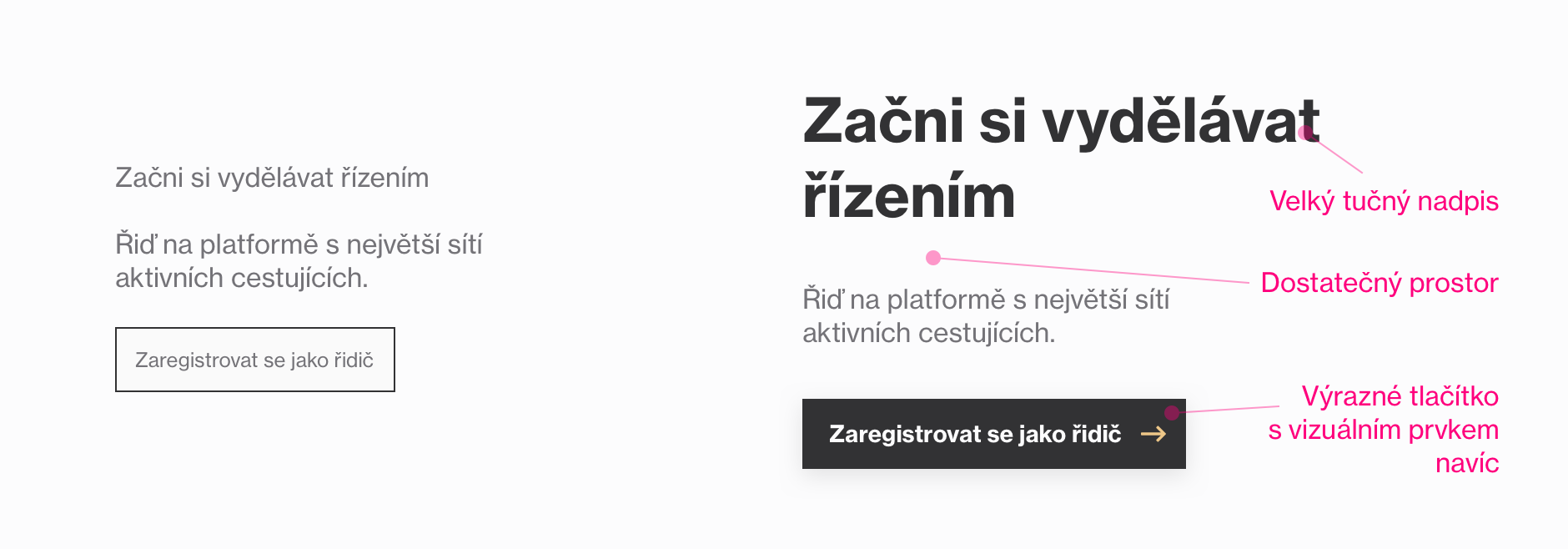
Zvětšete velikosti prvků

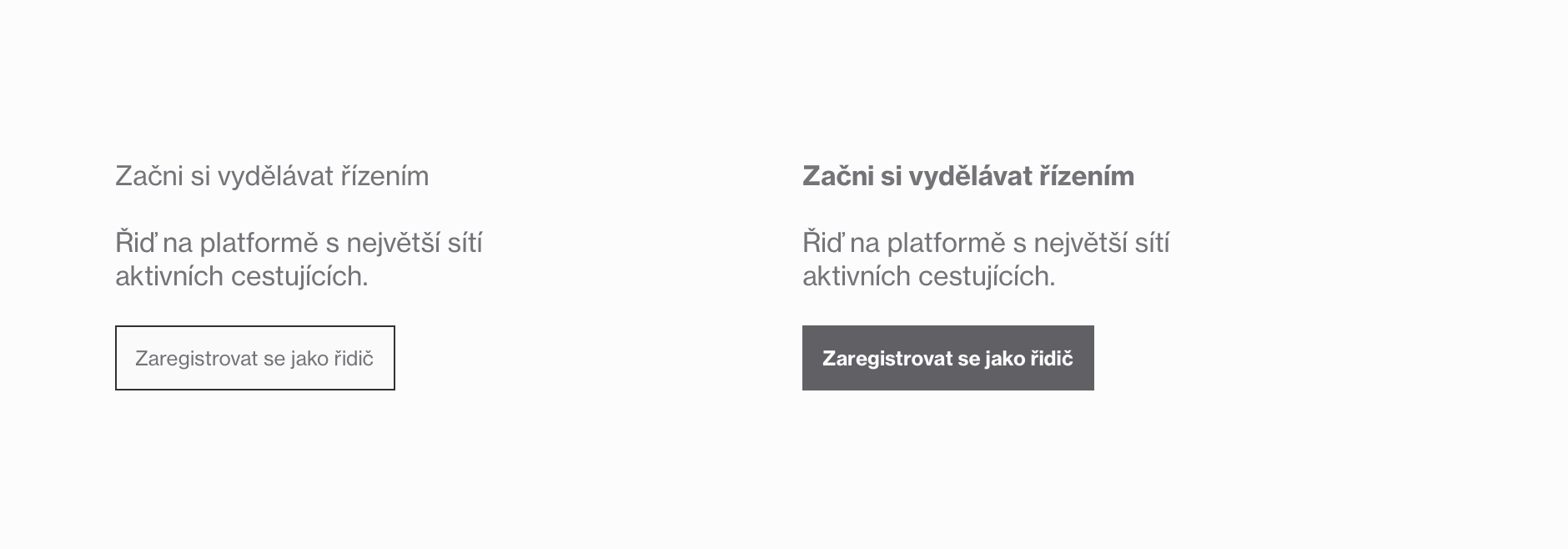
Udělejte prvky tučnější

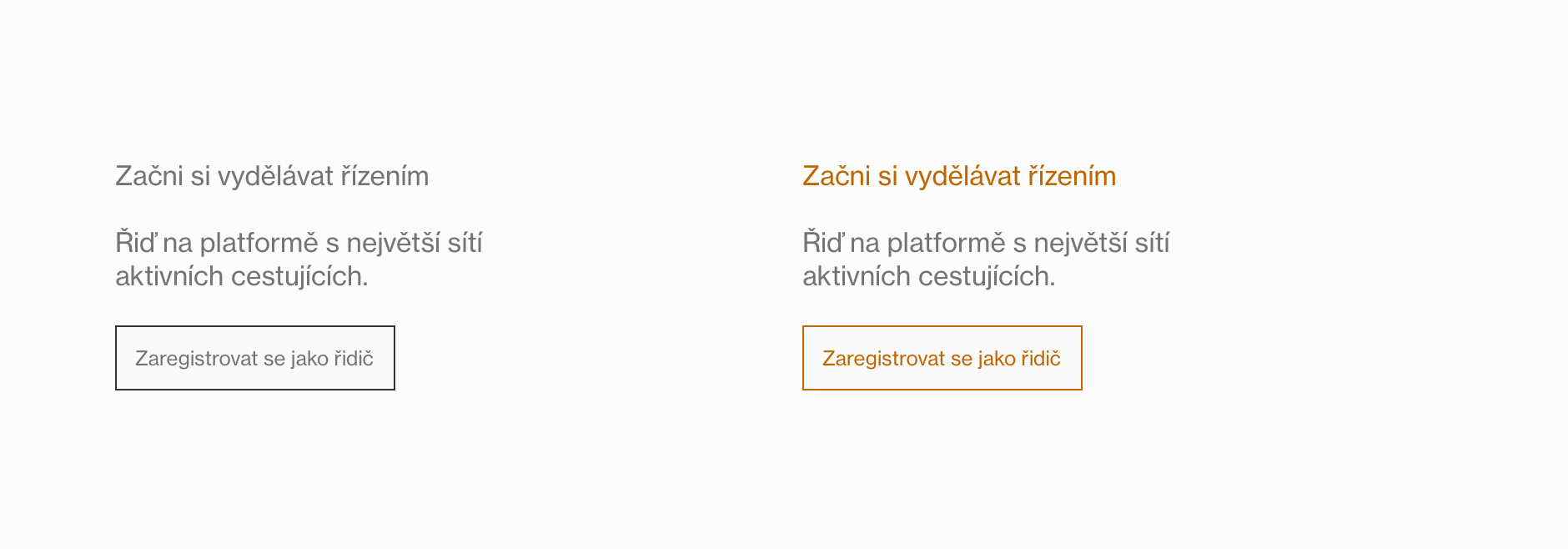
Použijte výraznější barvy

Udělejte kolem nich více prostoru

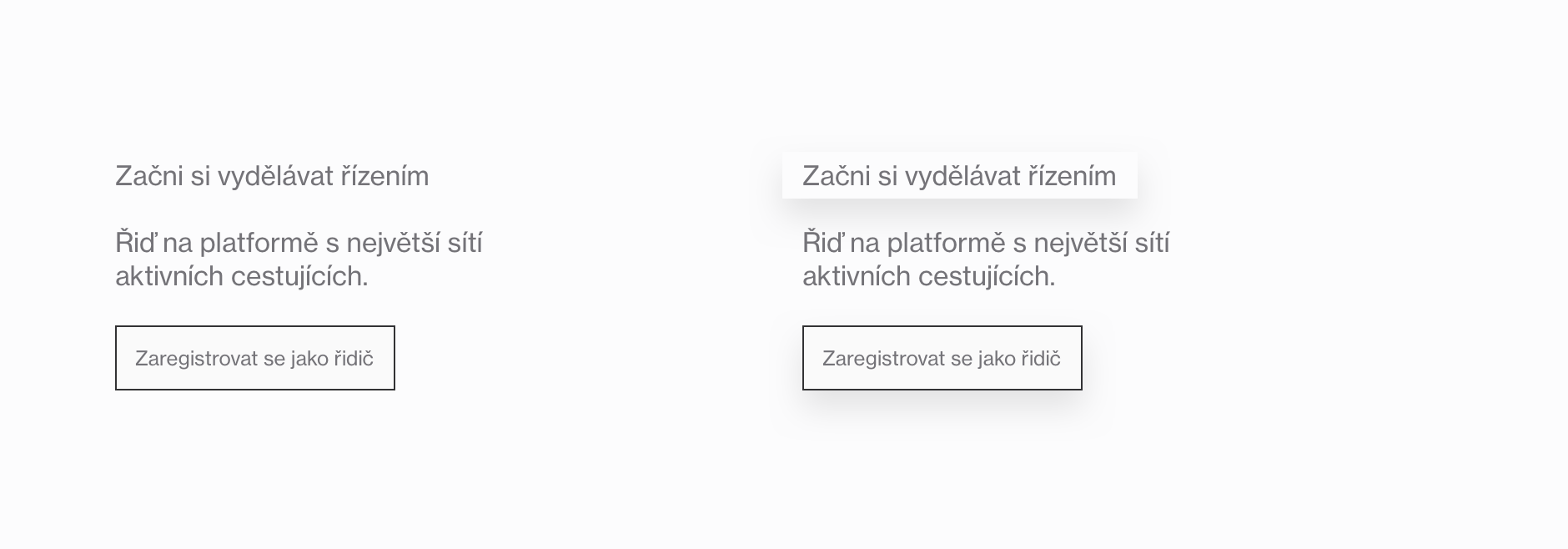
Posuňte je po ose Z pomocí stínování

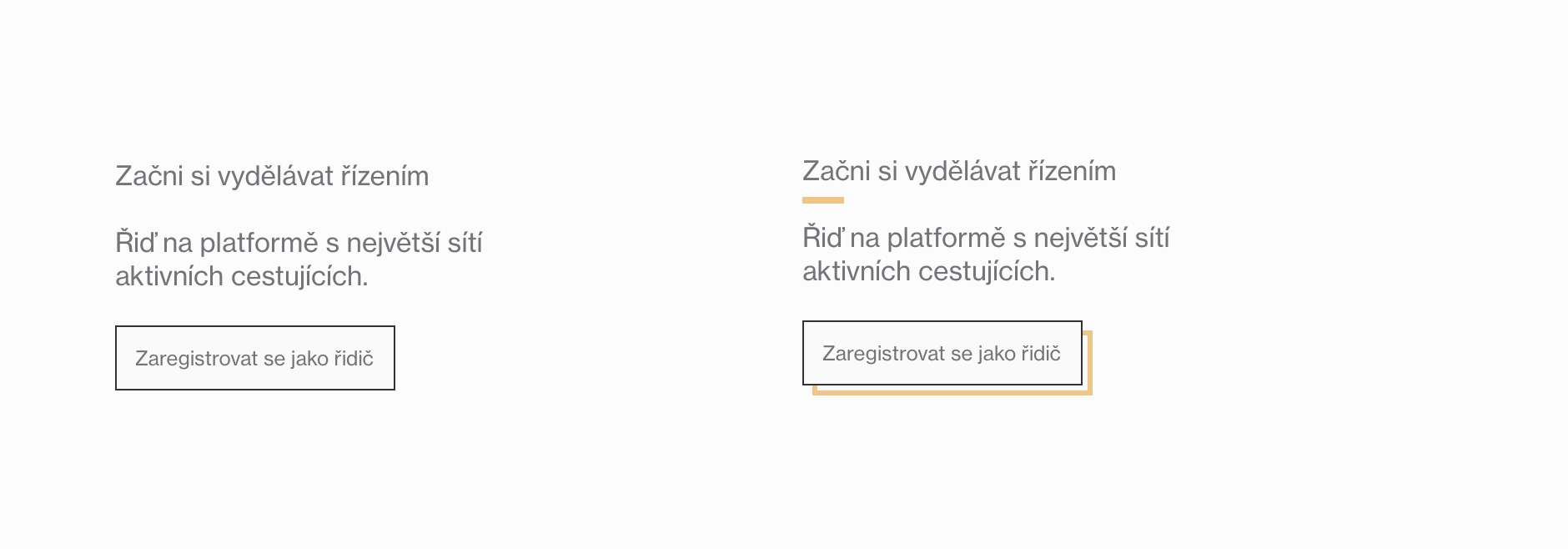
Upozorněte na ně výrazným prvkem.

Všechny postupy můžete libovolně kombinovat.

Vaším cílem je dosáhnout dostatečného kontrastu mezi více a méně důležitými prvky. Proto rozdíly mezi prvky udělejte dostatečné, aby nesplynuly.

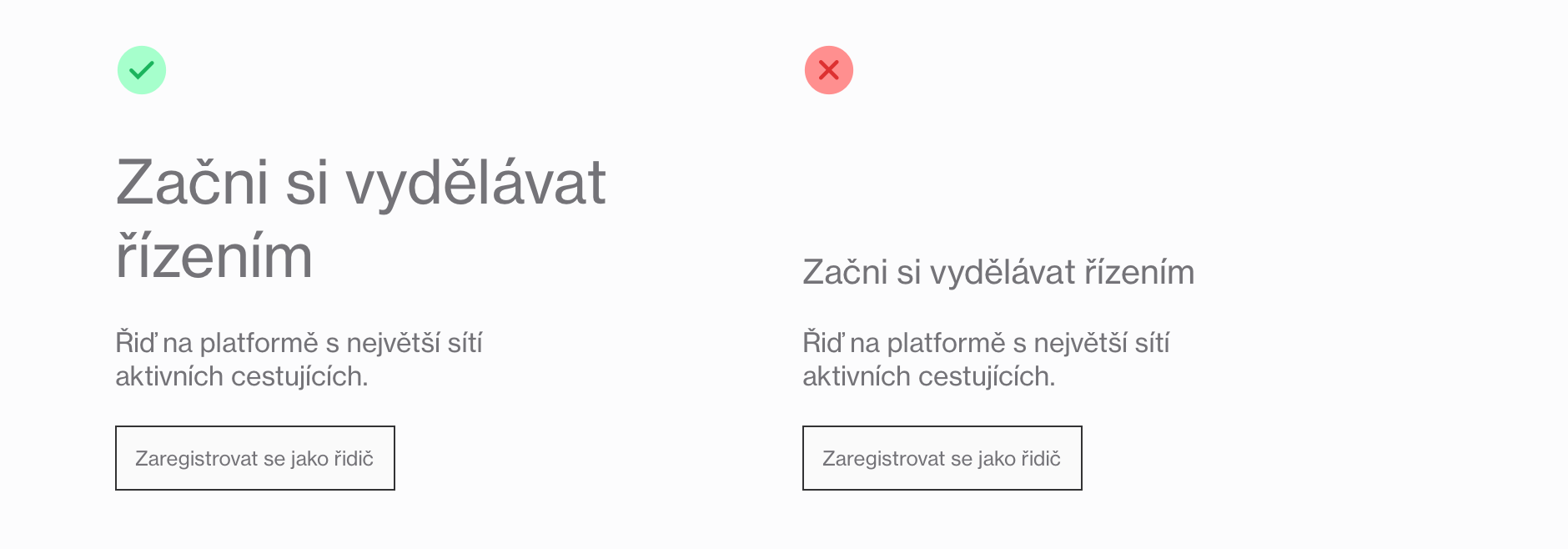
Důležité jsou nadpisy a tlačítka
Různé prvky mohou být různě důležité. Je pouze na vás a na vašich designových cílech, které prvky budete chtít vypíchnout.
Mezi důležité prvky patří rozhodně nadpisy a tlačítka.
Uživatelé rozhraní nejprve skenují očima a snaží se zachytit zajímavé informace. Dost pravděpodobně budete chtít zvýraznit nadpisy, které by měly jasně sdělit, o čem je pokračující obsah. Krátké, rázné a výstižné nadpisy jsou ideální. Čím méně času zaberou uživateli přečíst, tím lépe. Tomu lze pomoct nejen správným výběrem slov, ale i vizuálním návrhem.
Dostatečně velké a tučné nadpisy fungují velmi dobře. Není ale pravidlem, že nadpis musí být vždy tučný. Záleží to na vašich typografických rozhodnutích a na zvoleném písmu. I tenké nadpisy mohou fungovat dobře, přizpůsobíte-li jim vhodně zbytek okolních prvků.

Tlačítka a odkazy jsou důležitými prvky v uživatelském rozhraní. Proč? Protože pomocí nich donutíte uživatele provést patřičnou akci, která většinou vede k plnění cílů. Proto musíte dbát na jejich dostatečnou viditelnost a kontrast vůči ostatním prvkům.

Otestujte si vizuální kontrastní místa
Ukažme si, jak si velmi snadno můžete ověřit, které prvky vašeho UI uživatele pravděpodobně zaujmou.
Spočívá to v tom, že si nad vaším návrhem vytvoříte speciální vrstvu, která rozmaže všechno ležící pod ní. Díky tomu, zmizí malé detaily a vy uvidíte pouze kontrastní místa. Jak na to?
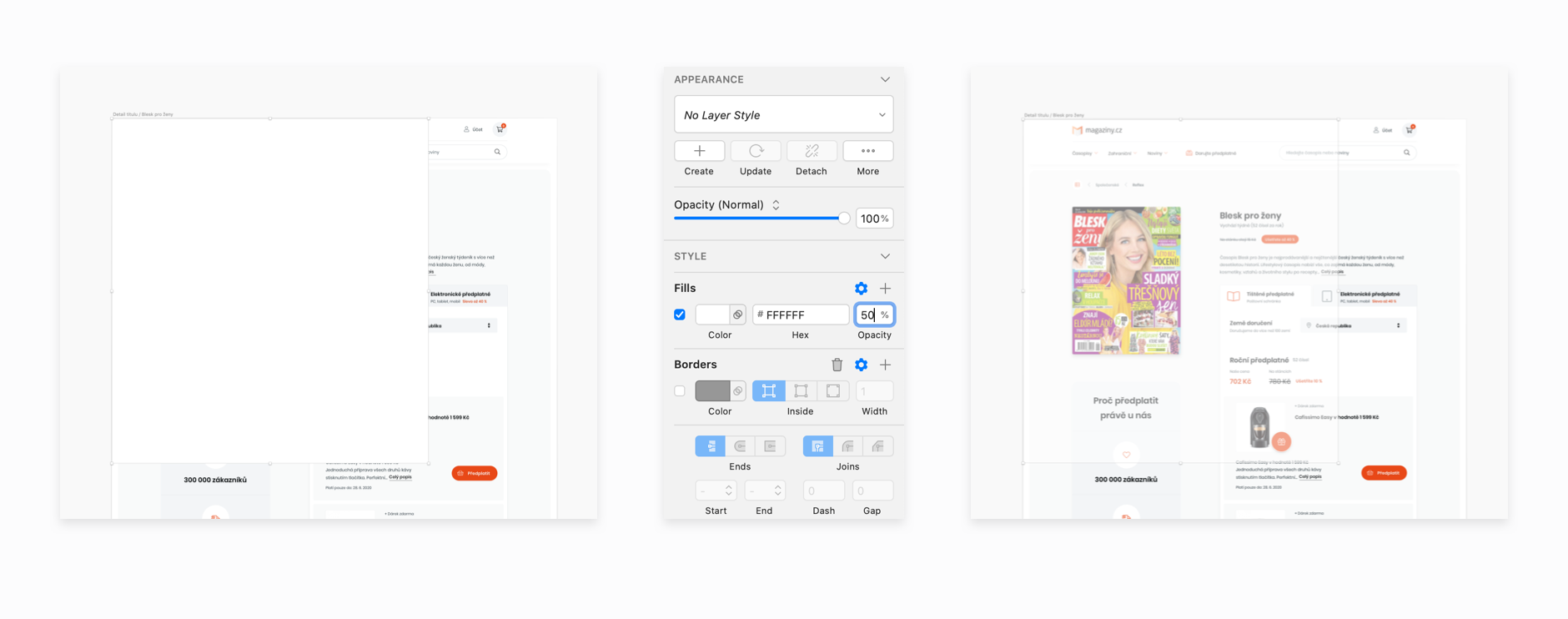
1) Vytvořte překrývací vrstvu nad vaším UI
Přes celé plátno s návrhem rozhraní vytvořte obdélník nějaké neutrální barvy (bílá, černá, šedá).
Nastavte průhlednost výplně vrstvy třeba na 50 %, abyste viděli, co pod vrstvou leží (pozor, snižte průhlednost výplně, ne celé vrstvy).

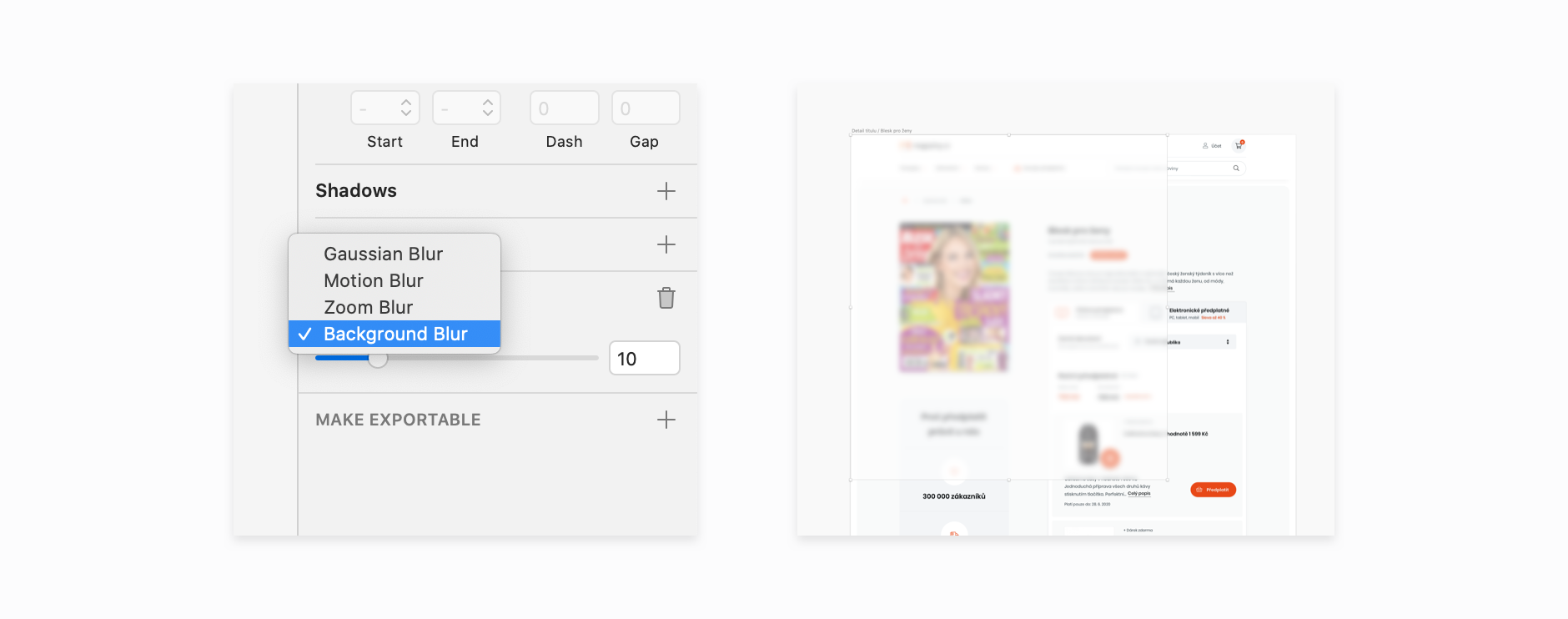
2) Překrývací vrstvě nastavte efekt rozmazaného pozadí
Označte novou vrstvu, která překrývá celé UI, a přidejte ji efekt rozmazaného pozadí („Background Blur“). Pokud nevíte jak na to, stačí najít nějaký návod na YouTube (Sketch, Figma, Adobe XD).

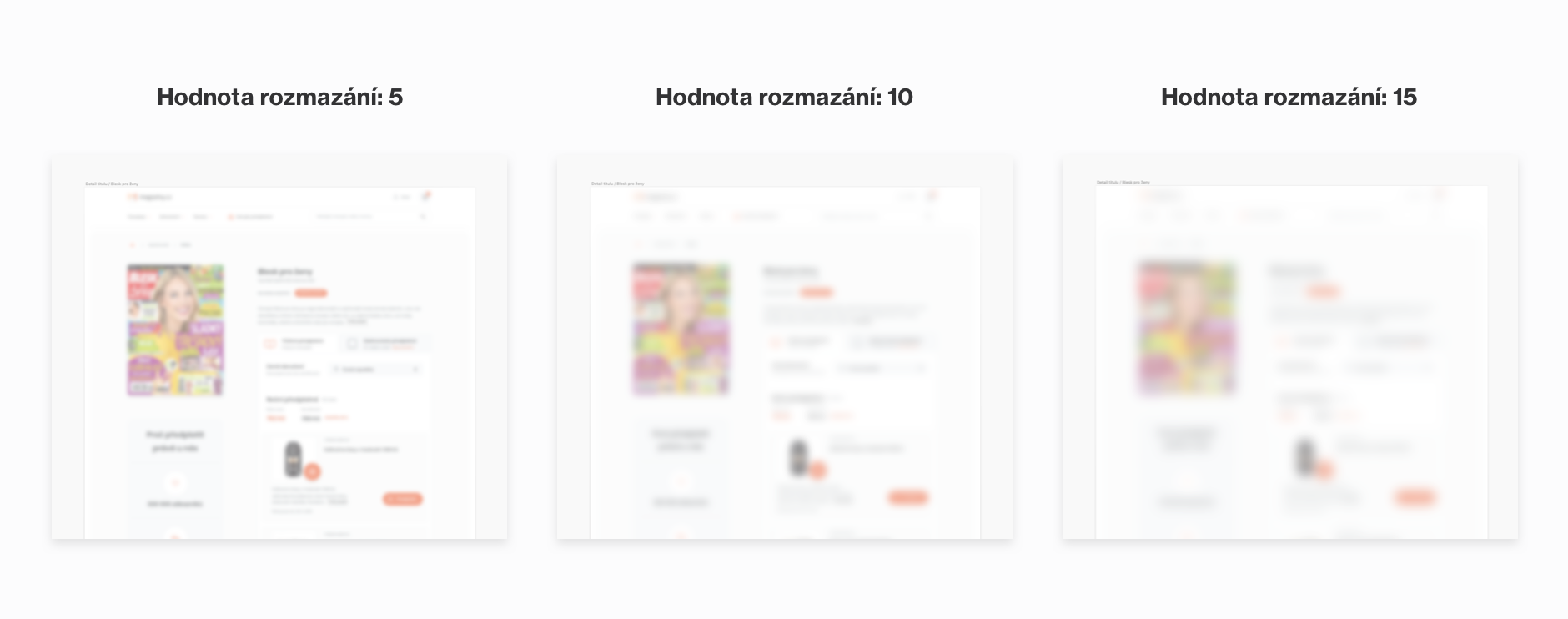
3) Upravujte parametry rozmazání a hledejte kontrastní místa
Teď už jen stačí hrát si s nastavením vrstvy. Zkuste experimentovat s průhledností výplně vrstvy a s intenzitou rozmazání.

Během testování experimentujte
Začněte s vysokou intenzitou rozmazání a postupně ji snižujte a odhalujte, které prvky začnou postupně vynikat.
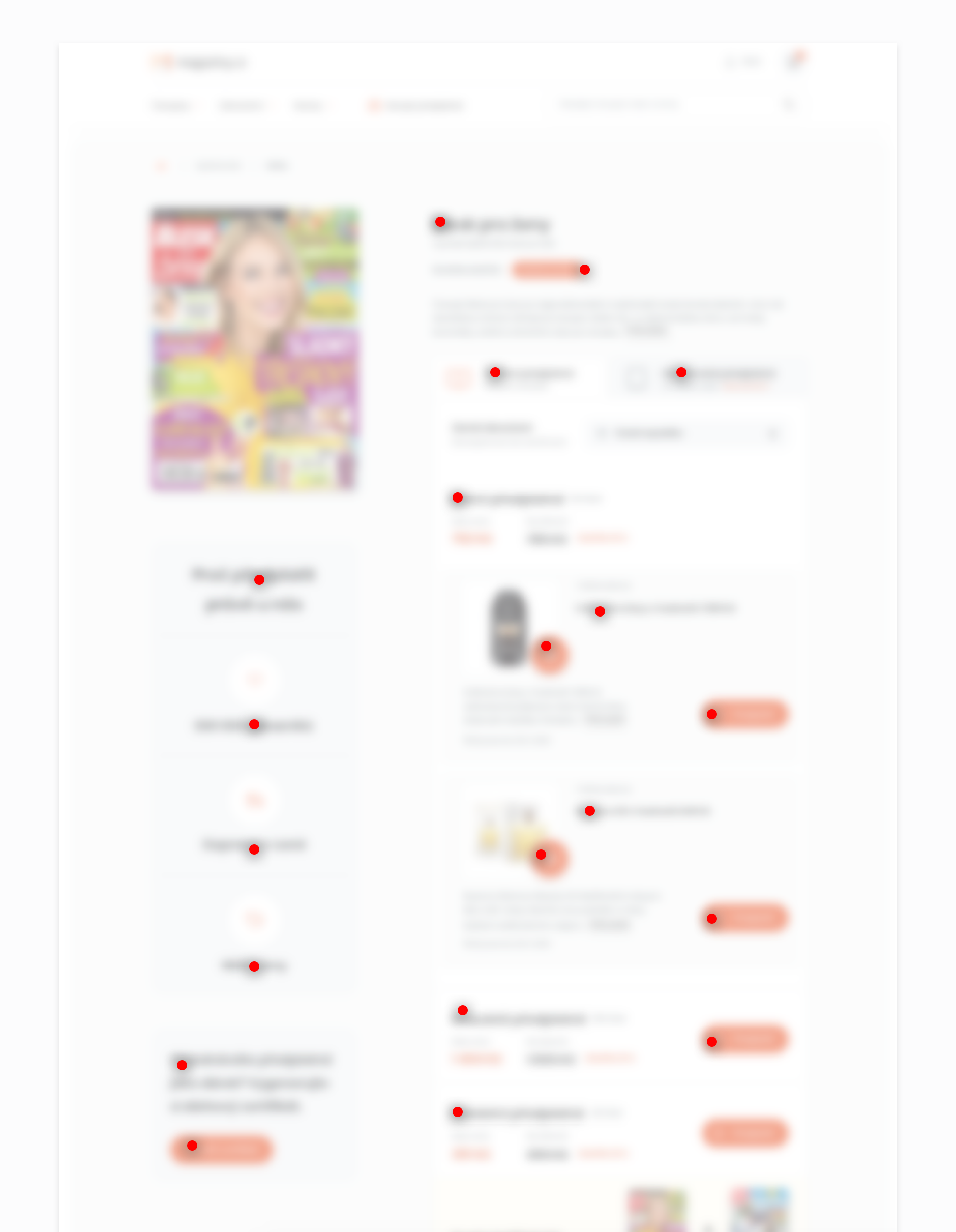
Uživatelské rozhraní si projděte s rozmazaným pozadím stejně jako uživatel.
Plátno s návrhem UI pravidelně oddalujte, přibližujte a vyhodnocujte, kterých míst si uživatel nejspíš ihned všimne.

Popisovaná metoda lze aplikovat v kterémkoliv programu pro návrh UI z trojice Sketch, Figma nebo Adobe XD.
Pokud používáte jiným program, který nenabízí možnost vytvořit vrstvu, pod kterou se objekty rozmazají, můžete to jednoduše obejít.
Vezměte celé UI, převeďte ho do bitmapy a jako celek mu nastavte Gaussovské rozmazání.
